Objective
Create a React component using TypeScript that fetches and displays a list of items from an API endpoint.
Ensure that the code adheres to best practices in terms of TypeScript usage, React component structure, and handling asynchronous data fetching.
Requirements
- The component should be named
ItemList. - Use TypeScript for type-checking.
- Fetch a list of items from the following API endpoint:
https://api.bluemarvel.ai/items. - Display the list of items in a simple unordered list (
<ul>). - Handle loading and error states appropriately.
- Utilize React hooks for managing state and effects.
- Implement proper TypeScript interfaces/types for the component props and the structure of the items fetched.
- Keep the component modular and easy to understand.
面试过程记录
候选人阅读完题目后,首先仔细分析了需求,并确认了关键点:组件需要使用 TypeScript 编写,具备从 API 获取数据的功能,并在 UI 上显示数据列表。组件还需处理加载状态和错误状态,以确保用户体验的顺畅性。
为了清楚地理解题目范围,候选人提出了第一个澄清问题:“是否可以使用 axios 库来实现 API 请求?” 面试官确认了这一点,并且要求候选人注意在实际使用中可能遇到的错误处理。候选人对此点头表示理解,并继续进行实现方案的构思。
接口定义与组件结构设计
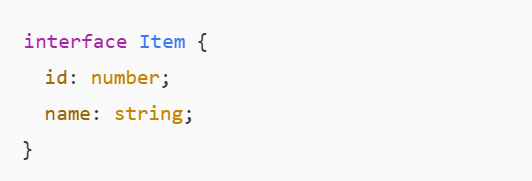
首先,候选人决定定义一个 Item 接口来表示 API 返回数据的结构,以确保每个数据项的类型明确。这一接口包含两个字段:id 和 name,分别表示项目的唯一标识符和项目名称。候选人解释道:“TypeScript 的强类型特性可以帮助我们在编写组件时捕捉类型错误,同时也提升了代码的可读性。” 接着,他定义了如下接口:

面试官在此时插入了一个问题:“在定义 Item 接口时,你是否考虑过 API 返回的数据结构会发生变化的情况?比如返回的数据可能包含额外的字段,或者字段名可能会更改。” 候选人思考了一下,回答道:“如果数据结构变化了,我们可以通过适时更新接口的定义来适配变化。为了保持组件的灵活性,如果接口结构经常变动,我会考虑添加一个类型转换或数据适配层来确保组件内部的数据结构始终一致。”
接着,候选人创建了 ItemList 组件的基本框架,并定义了一个空的 ItemListProps 接口。他解释说:“目前需求中没有提到需要传递任何外部属性,因此我会将 ItemListProps 接口暂时留空,但如果后续有新的需求,便可以通过这个接口扩展属性。”
数据请求与状态管理的实现
在设计了基本结构后,候选人开始构思如何实现数据请求的逻辑。他决定在组件的 useEffect 钩子中执行 API 请求,以便在组件加载时自动触发数据获取操作。与此同时,他定义了三个状态变量:items 用于存储获取到的数据、loading 用于表示加载状态、error 用于存储可能的错误信息。
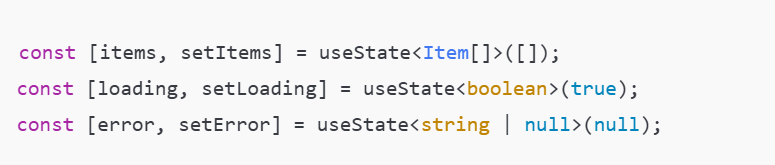
他解释说:“为了确保用户体验良好,我们需要在页面加载时显示加载状态,并在数据成功获取或请求失败时提供相应的反馈。” 在代码中,他使用了以下语句来初始化状态:

面试官追问道:“在使用 useEffect 时,你如何确保 API 请求只在组件初次加载时执行一次?” 候选人回答说,通过将 useEffect 的依赖数组留空,可以确保该副作用仅在组件挂载时运行一次。他进一步解释道,如果在依赖数组中加入其他变量,当这些变量发生变化时,useEffect 会重新执行,因此留空可以避免不必要的多次请求。
候选人继续讲解他的 API 请求逻辑。在 useEffect 内部,他实现了一个异步函数 fetchItems,并使用了 try-catch-finally 结构来确保无论请求成功与否,都会在 finally 中关闭加载状态。代码片段如下:

在回答面试官的进一步追问时,候选人解释了 try-catch-finally 的使用理由:“try-catch 块用于捕获请求中的错误,并在 catch 中设置错误信息,以便用户能够看到请求失败的提示。finally 块则确保无论请求成功与否,加载状态都会被正确更新。”
渲染逻辑与条件显示
在完成数据请求的逻辑后,候选人实现了组件的渲染部分。在 return 语句中,他使用条件渲染根据不同的状态显示相应的内容。当 loading 为真时,页面会显示 “Loading...” 提示文本;当 error 存在时,页面会显示错误信息;当数据成功获取时,组件会将每个 item 显示在无序列表 <ul> 中。
面试官此时再次提出问题:“你是如何确保用户体验在不同状态下的流畅性?” 候选人回应道,通过条件渲染,组件可以灵活地根据加载、错误和数据成功获取的不同状态显示相应的内容,确保用户无论在哪个阶段都能获得即时反馈。例如,在 loading 结束后,如果数据成功获取,用户会直接看到数据列表;如果出现错误,用户会看到错误提示信息。
候选人进一步解释说:“这种条件渲染模式可以很好地提升组件的用户体验,因为它清楚地指示了数据的状态变化,而不会在数据获取过程中出现空白页。”
总结
在整个实现过程中,候选人展示了他对 TypeScript、React 状态管理和数据请求处理的理解。他通过合理使用接口来定义数据结构,确保数据类型的一致性。同时,他在组件内实现了加载状态和错误处理,体现了对用户体验的关注。对于面试官的多次追问,候选人都能给出详细的回答,展示出他对 React 技术细节的深度理解。
经过csoahelp的辅助候选人最终呈现了一个逻辑清晰、功能完备的组件,面试官对此表示认可,并指出候选人的代码不仅符合最佳实践,还具有良好的扩展性和维护性。这种设计思路和代码风格为他的面试表现增色不少。
如果您需要面试辅助或面试代面服务,帮助您进入梦想中的大厂,请随时联系我。
In this interview, I demonstrated my understanding of common algorithmic problems and my problem-solving abilities. Each problem presented different challenges, but all could be solved through logical algorithm strategies.
If you need more interview support or interview proxy practice, feel free to contact us. We offer comprehensive interview support services to help you successfully land a job at your dream company.